帝国cms后台发布内容自动把内容图片的alt和title替换为文章标题
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){ $title=$_POST['title']; $htmls=$value; $pattern = "/<img[^>]+>/"; preg_match_all($pattern, $htmls, $matches); for ($i=0; $i<=count($matches[0]); $i++) { preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg); preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg); $t_alt=count($altimg[0]); if($t_alt==0){ $htmls=str_replace("<img","<img alt="{$title}"",$htmls); $htmls=str_replace("<img","<img title="{$title}"",$htmls); } } return $htmls; }
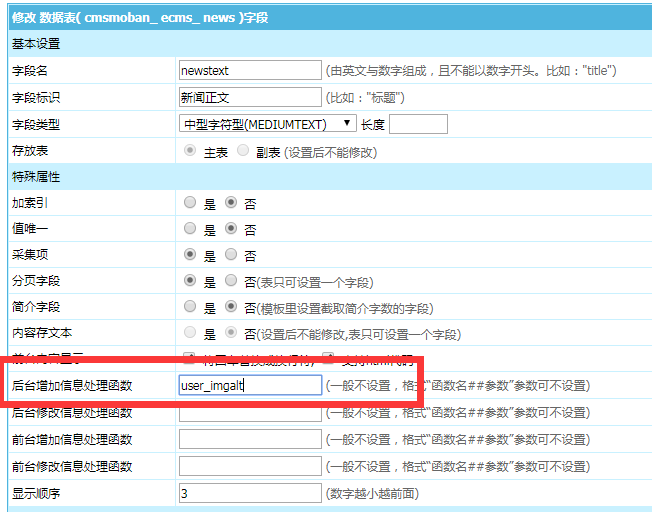
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
版权申明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
蓝大富博客 » 帝国cms后台发布内容自动把内容图片的alt和title替换为文章标题
蓝大富博客 » 帝国cms后台发布内容自动把内容图片的alt和title替换为文章标题